When
2017-2018
Team
Sole UX Designer on project
Objectives
- Research and observe user behaviors amongst senior financial administrators
- Develop a new internal application based on existing ML UI Kit that automates a very manual workflows
- Design document processing features to be intuitive and accessible
Research
- Card sorting
- User Interviews
- Interview Guide
- User Interview Debrief
- Usability testing sessions
Needs
- Ability to process allocation reports (year-end bonuses)
- Step-by-step guide that alleviates pain points from manual workflow
Challenge
For about a year and a half, multiple stakeholders struggled to develop a new web application that would automate a lengthy, annual process, the production of allocation reports. Allocation reports help determine - among many things - year-end bonuses for firm associates and partners. These reports are produced by financial administrators and require a ton of manual data entry.
Process
Due to time constraints and limited resources the majority of my user research data came from behavioral interviews and usability testing sessions with one of the primary users, my main persona, a senior financial administrator in the Philadelphia office.
I also relied heavily on the information provided to me by my project stakeholders; two developers and a senior project manager. They knew firsthand how the allocation reports were developed, step-by-step.
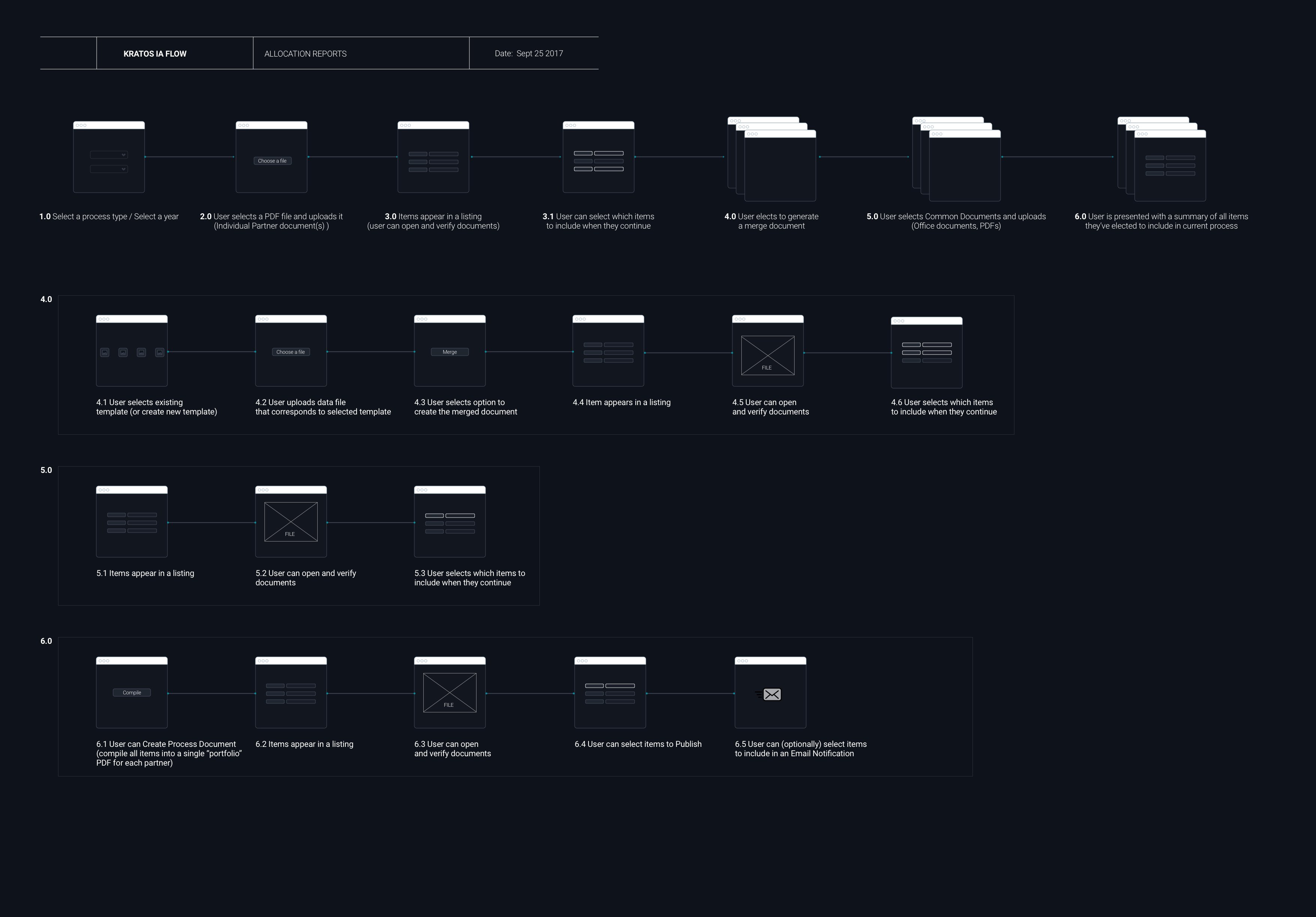
After many discussions and card sorting exercises with the project team, I rapidly iterated low-fidelity wireframes. Then I proceeded to construct high-fidelity wireframes to review with a senior financial administrator.

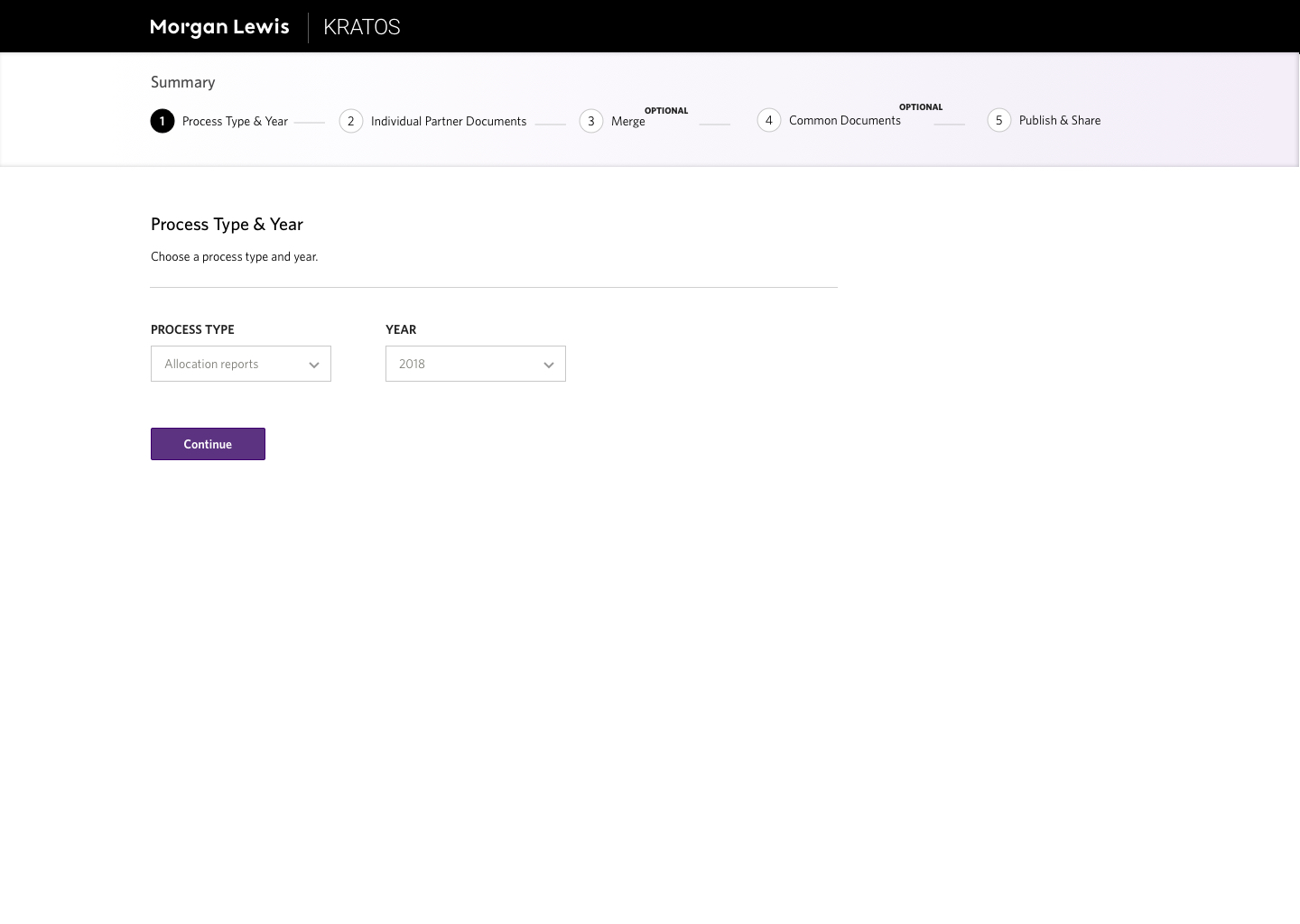
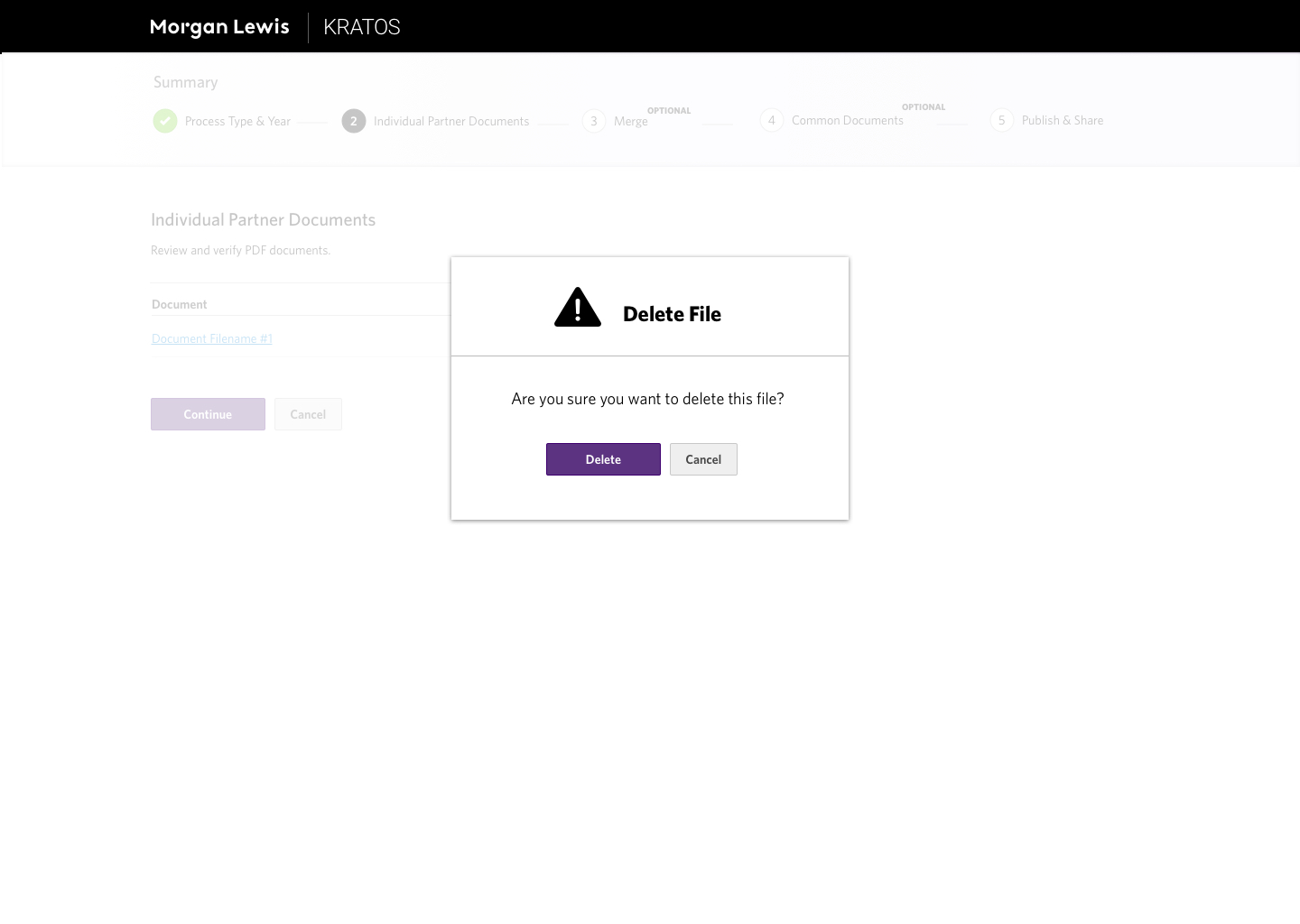
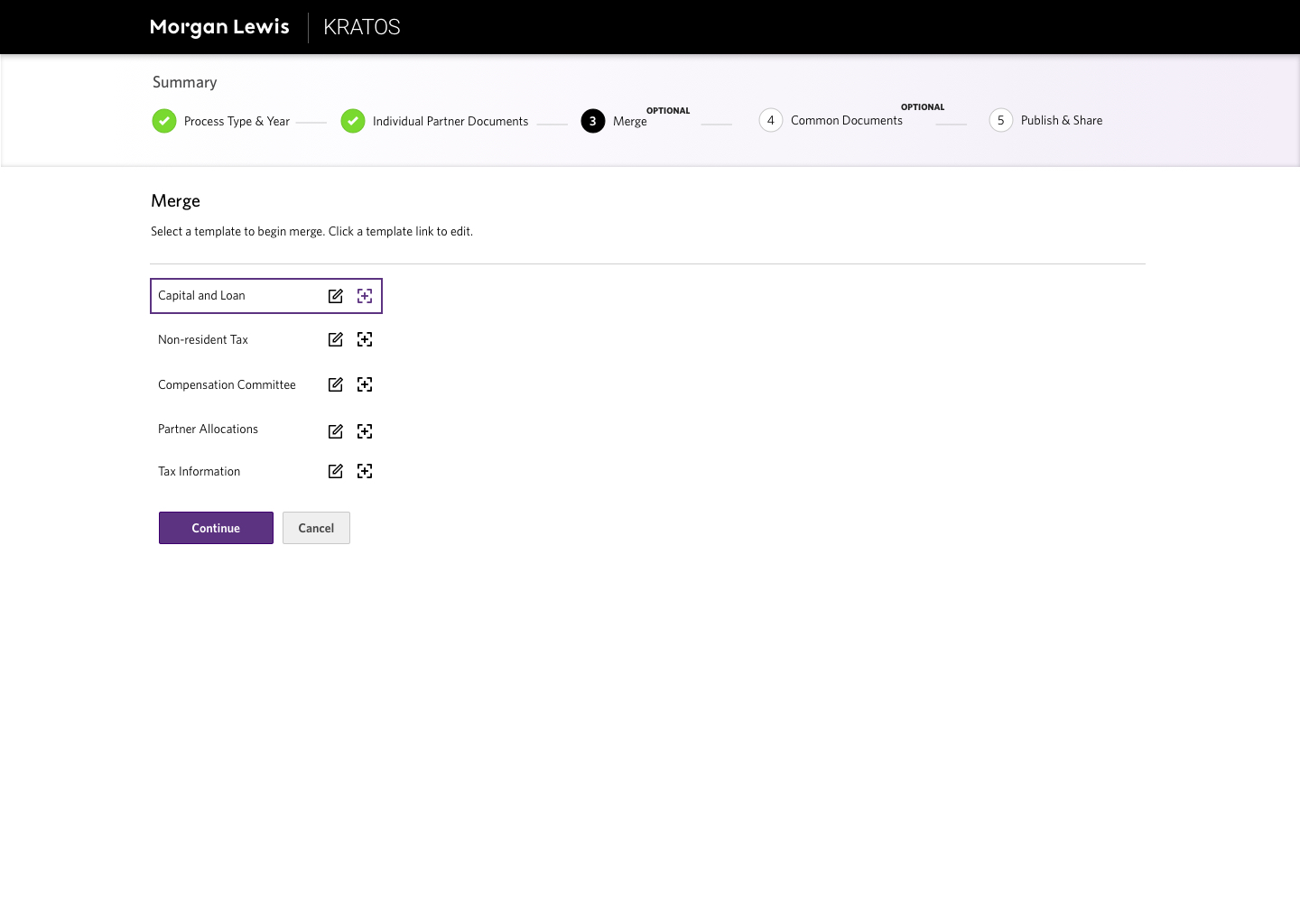
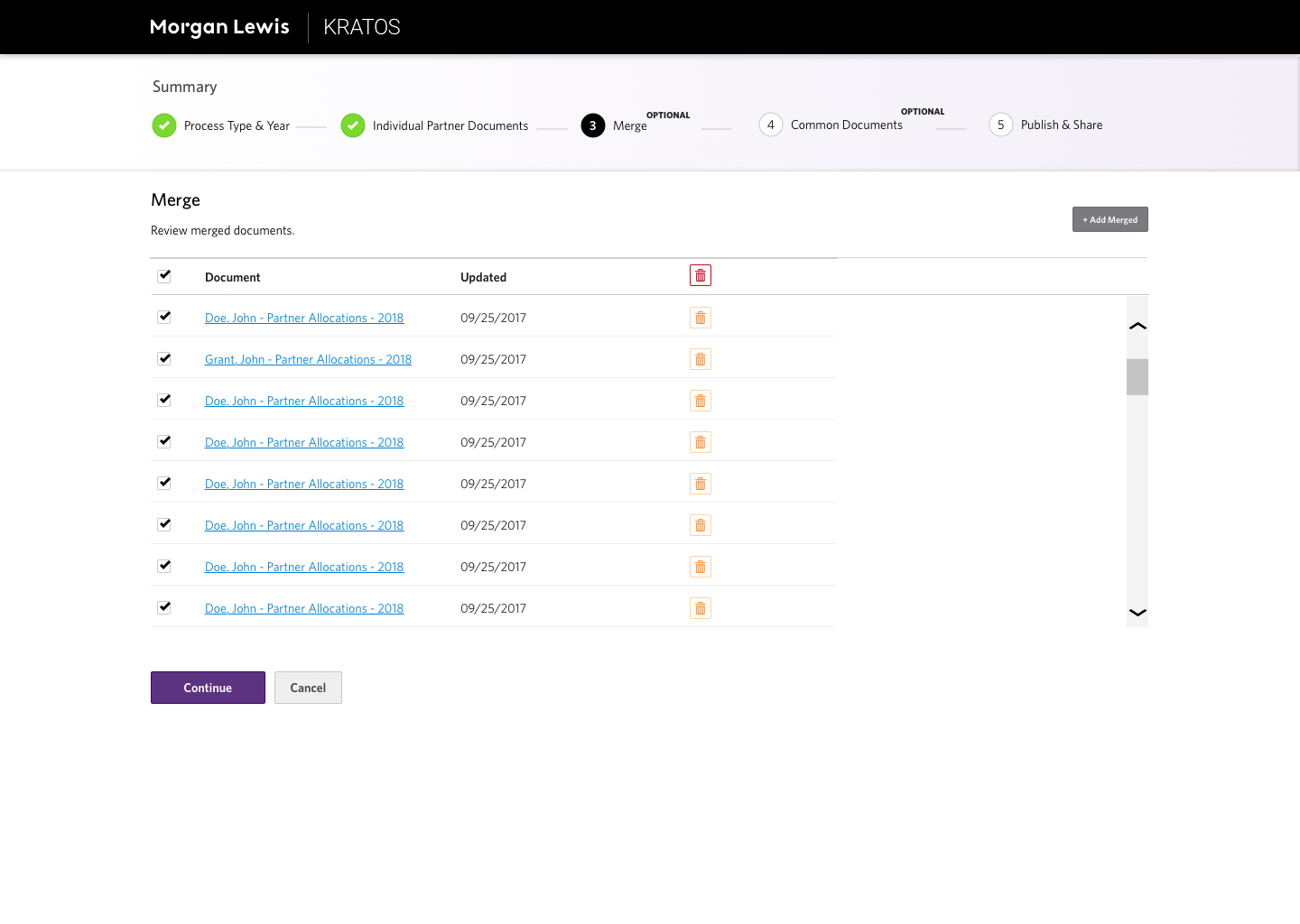
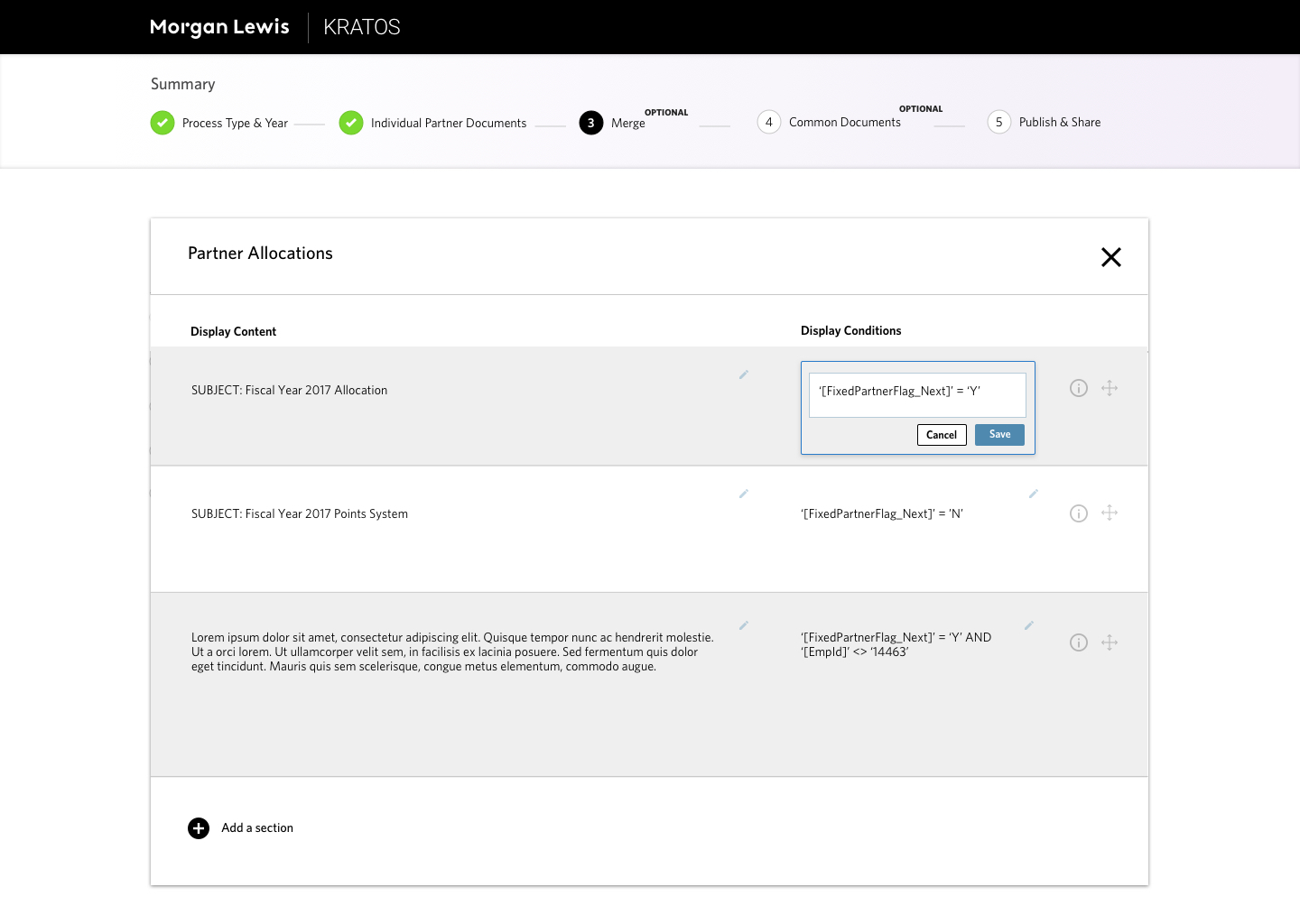
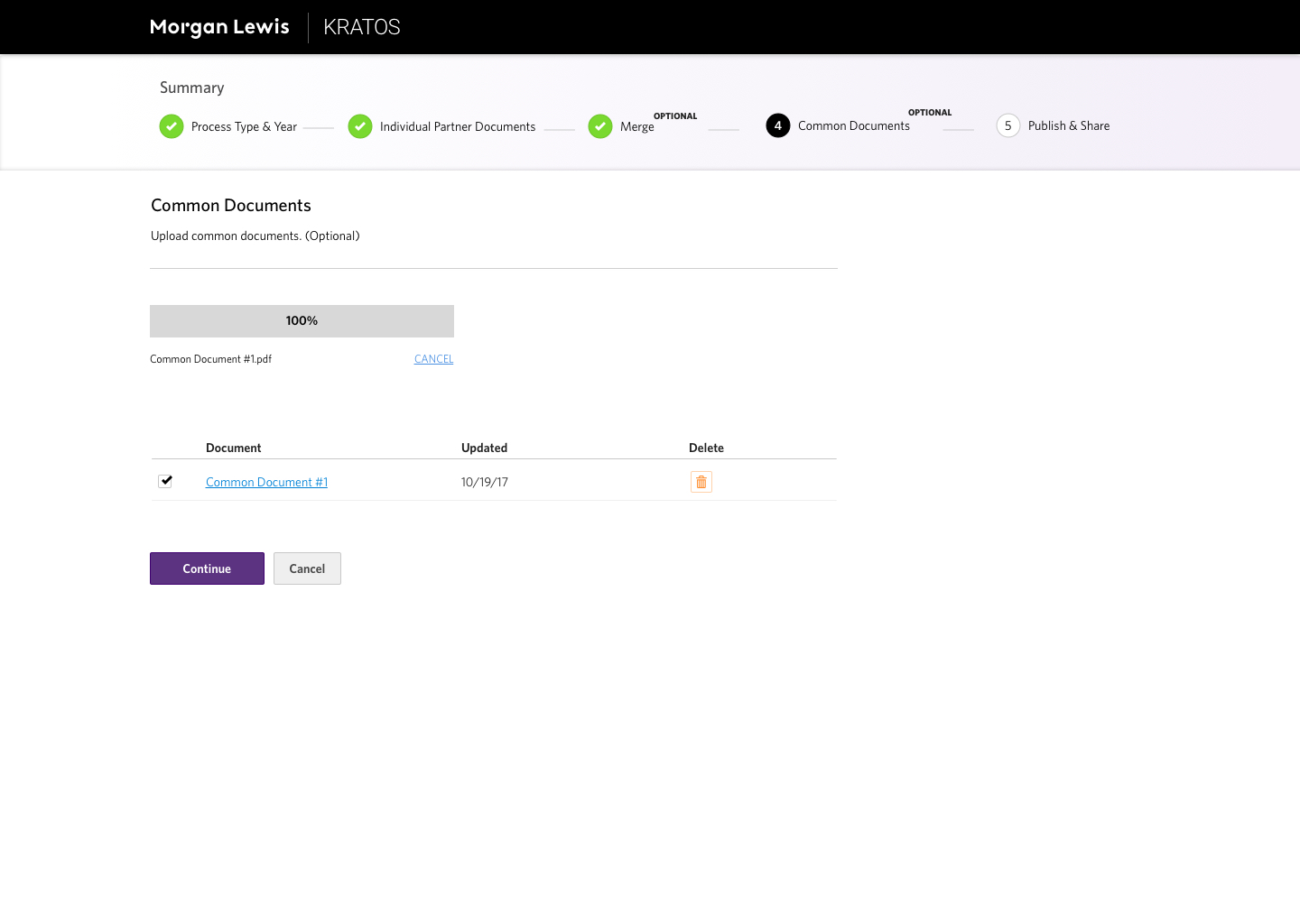
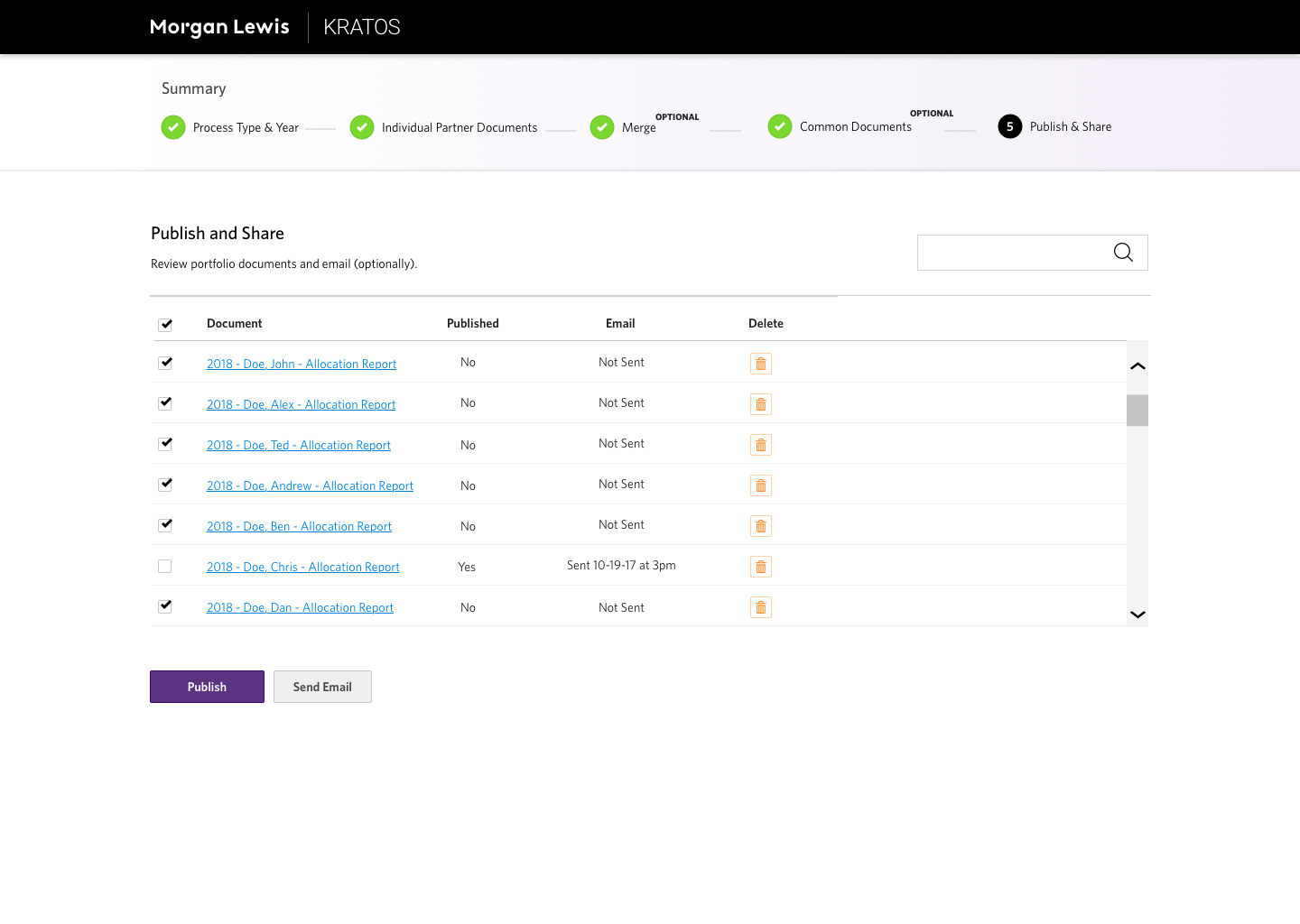
Making the Complex Simple
My biggest challenge with this project was to create a cohesive, streamlined experience despite the original manual process being so convoluted. I decided on a multi-step wizard interface that could guide the user through the process.
Outcome
My biggest challenge with this project was to create a cohesive, streamlined experience despite the original manual process being so convoluted. I decided on a multi-step wizard interface that could guide the user through the process.